Diseño de páginas web minimalista
El diseño web minimalista no es nuevo en las tendencias en diseño web, pero en 2020 tomará impulso. Y es que, por el aumento del consumo de contenido a través de smartphones, las mejores webs serán aquellas que tengan un diseño sencillo pero funcional, que se carga rápido y fácil de usar.
¿Que es un diseño web minimalista?
Es una forma de unir el diseño y la funcionalidad de la forma más sencilla posible. Utilizando solamente los elementos necesario para que el usuario tengo una buena experiencia, sin confundirse, perderse ni distraerse.
- Características de webs minimalistas :
Las formas que se utilizan para hacer una web minimalista son geométricas, simples e impersonales. Son abundantes las fotografías full screen de fondo y las tipografías marcan el estilo de la web. Normalmente el color blanco y negro, combinado con el gris, son de los más utilizados, aunque se pueden escoger los que quieras en la paleta de colores.
No estaría bien confundir un diseño minimalista con un diseño simple. En el diseño minimalista hay que invertir muchas horas para pensar como hacerlo , trabajarlo, planificarlo, realizarlo, darle su funcionalidad y revisarlo. Es aconsejable que los iconos que no sean conocidos como los de las redes sociales, vayan acompañados de texto que indique de que trata para evitar confuciónes.
Lo bueno de estas paginas webs es que tardan menos en cargarse en los navegadores.
– Aquí os dejo una serie de pautas que seguir como “leyes” en el diseño minimalista :
- Reducir elementos para tener usabilidad pero sin llegar a reducir funciones.
- Organizar, describir, integrar y priorizar.
- Tiempo, reducirlo a la hora de que el usuario encuentra lo que busca.
- Aprender, si el usuario relaciona conceptos y sabe para que sirven, sabrá que hacer con ellos.
- Diferencias, lo simple y lo complejo se necesitan.
- Contexto, tenerlo en cuenta a la hora de compararlo con el resto.
- Dotar el sitio de emociones manteniendo la simplicidad.
- Confianza, nos gusta hacer funcionar algo que cuando comenzamos no sabíamos nada.
- Fracaso, hay cosas que no pueden ser simples, del fracaso también se aprende.
- ¡¡ Pon a prueba tu web !!
Ejemplos de webs minimalistas

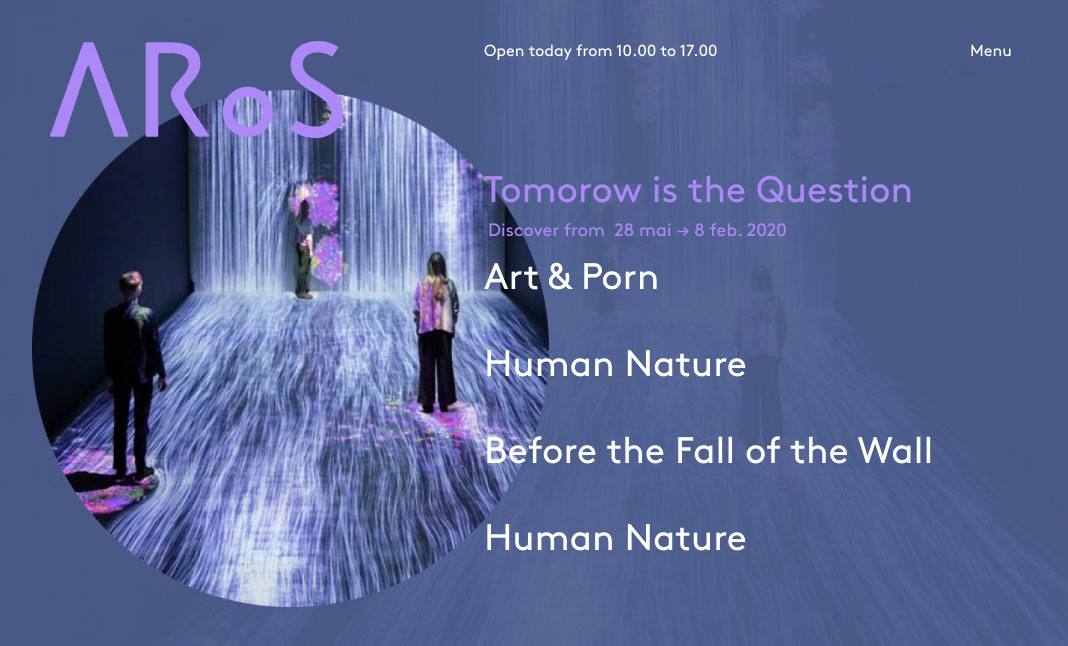
Web minimalista : ARoS
Una web con mucho colorido y llena de animaciones, sobre todo en la cabezera, dispone de un logo en la parte izquierda y un menú muy sencillo. El fondo son una serie de “videos” que dan a la web una sensación de vitalidad con un texto contrastado encima de ello.
Más abajo dispone de una serie de imágenes y noticias hasta llegar a la agrupación de los eventos con un nuevo Slider animado y un extenso Footer, en el incrustadas las redes sociales y el formulario de suscripción.

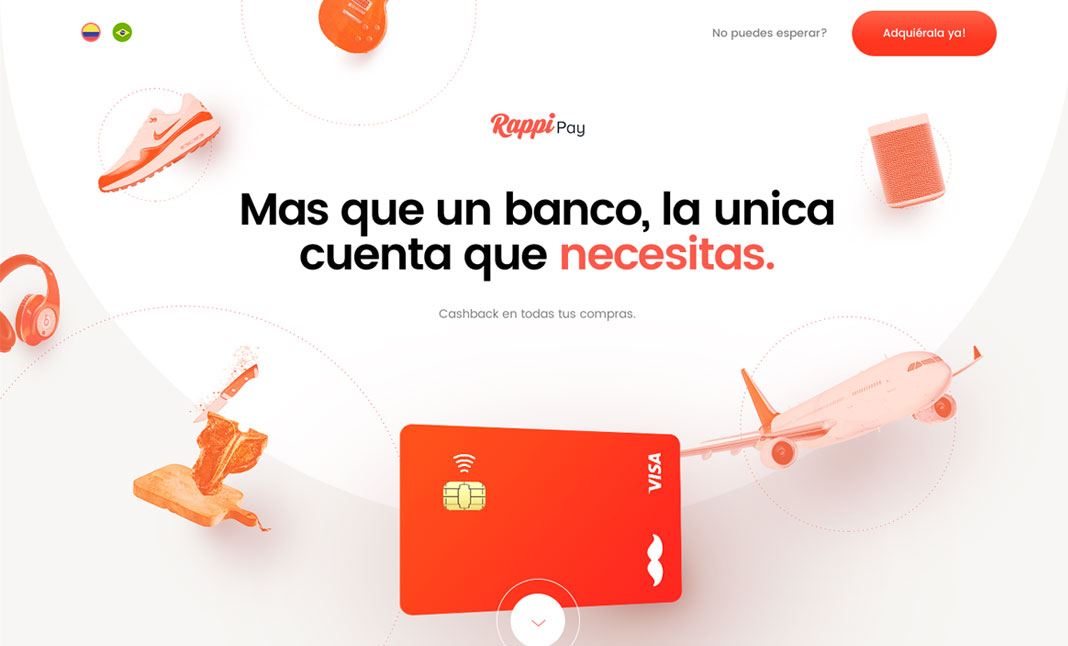
Web minimalista : Rappipay
Una de mis web favoritas, con una gran recorrido con la barra de scroll que permite ver la gran cantidad de animaciones de las que dispone.
La web dispone , arriba a la izquierda, las variantes en el idioma, no tiene menú, las noticias y contenido va saliendo una por una según bajas por la pagina, da la posibilidad de buscar lo que necesitas fácilmente para no perderte nada y en el Footer va incluido las redes sociales con el logo y sus políticas de privacidad.

Web minimalista : Wickret
Simplemente al entrar a la web . ya nos damos cuenta de que el puntero es redondo y con un color que se extiende a toda la web junto con el blanco.
Dispone de un menú animado, en su fondo no hay foto pero si una construcción CSS animada que da sensación de caída, nuevamente el scroll es muy importante a la hora de activar las animacióneses muy simple pero efectiva.

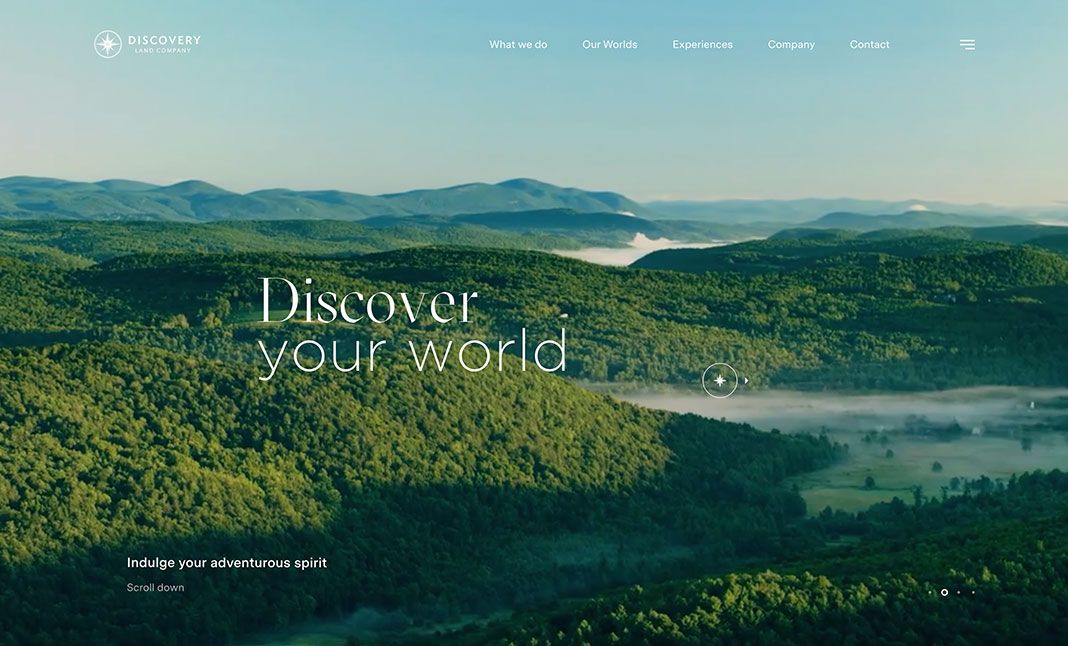
Web minimalista : Discover your word
La web mas completa bajo mi punto de vista, con una sensación de profundidad por su Cabecera, un logo en la parte arriba a la izquierda y por supuesto un menú bien estructurado.
Dispone de una sección de noticias y una amplia galería de imágenes, en definitiva una gran experiencia a la hora de navegar por ella, destacar también el apartado de contacto con toda la información de la web y un Footer sencillo pero que cumple su función.
